
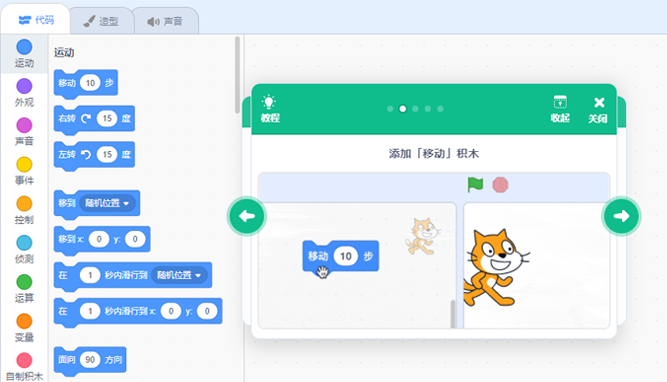
scratch 编程挑战
scratch 编程挑战 Scratch是麻省理工学院开发的一款简易图形化编程工具。这个软件的开发团队称为“终身幼儿园团队”(Lifelong Kindergarten Group)。几乎所有的孩子都会一眼喜欢上这个软件。建立起做编程的欲望。






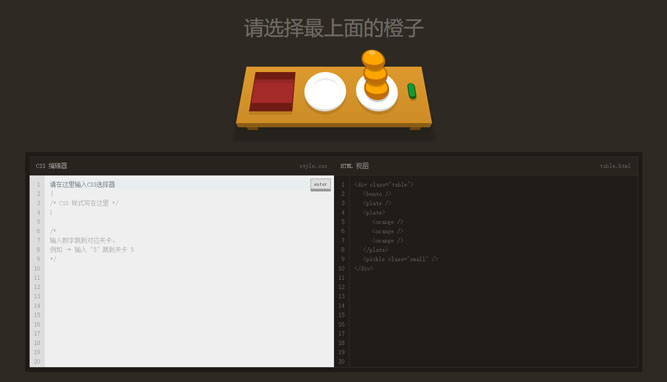
CSS 编程挑战
CSS 编程挑战 这是一款用于学习和练习 CSS 选择器的趣味挑战,在挑战中我们将关卡菜单和编辑器区域进行分离,而且在关卡菜单中我们有关卡提示可以让你更好的在挑战过程中了解更多的css选择器知识!





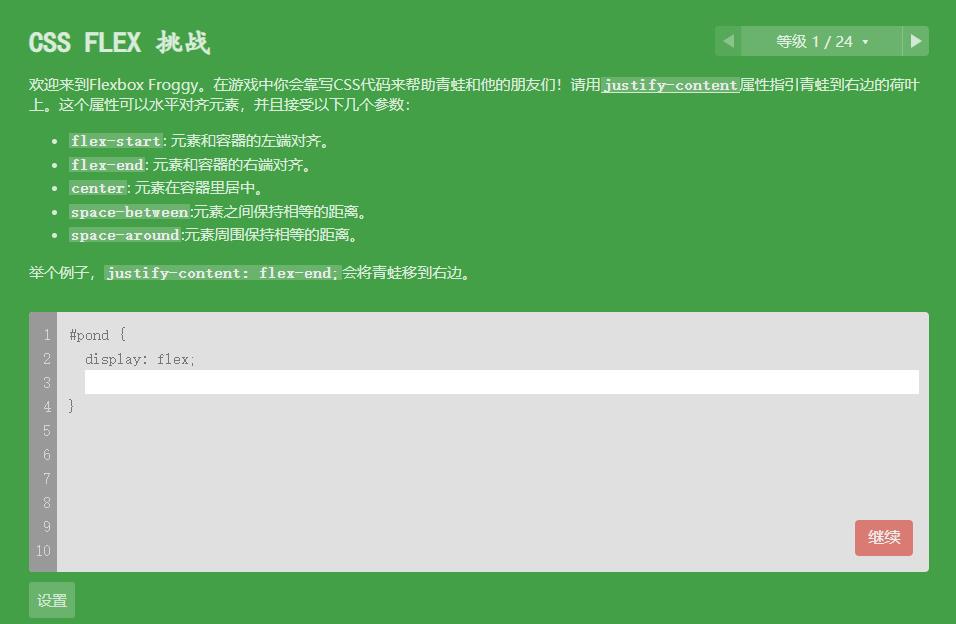
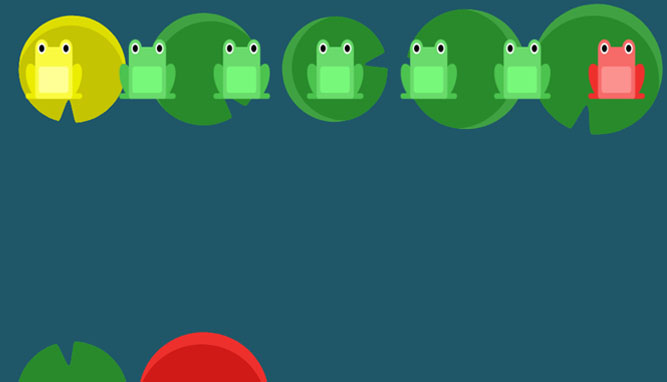
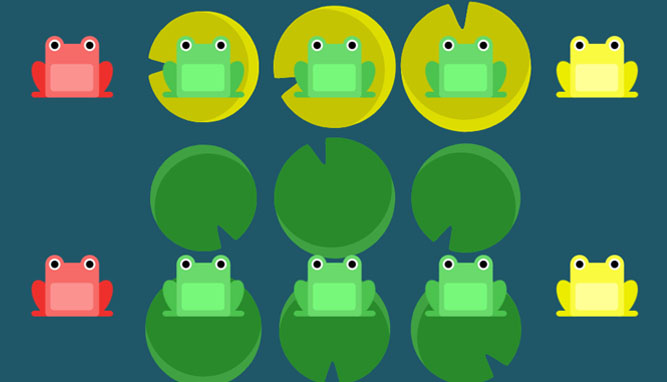
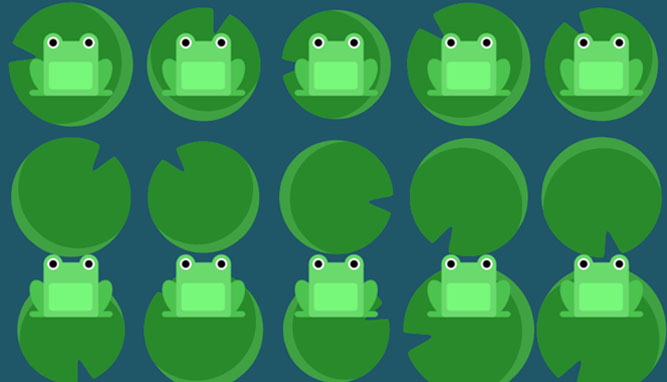
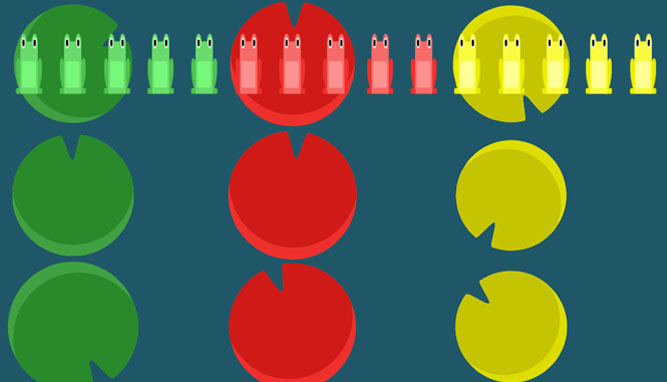
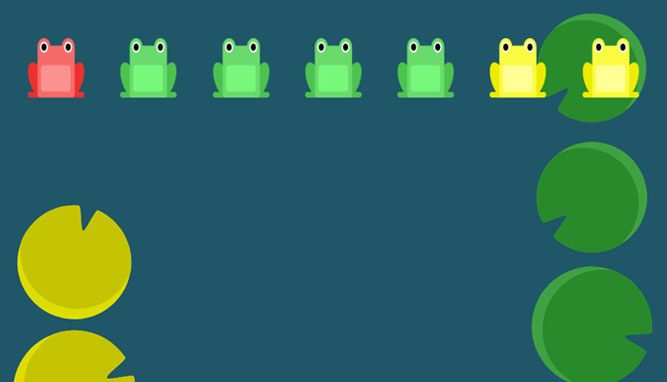
CSS FLEX 挑战
CSS FLEX 挑战 这是一款学习 CSS flexbox 的挑战,挑战的最终的目标是通过编写 CSS 代码帮助青蛙找到它们的睡莲。你可以在其中分别了解 CSS 选择器和 HTML 标记,而且越往后的关卡更富有挑战性。






GRID 编程挑战
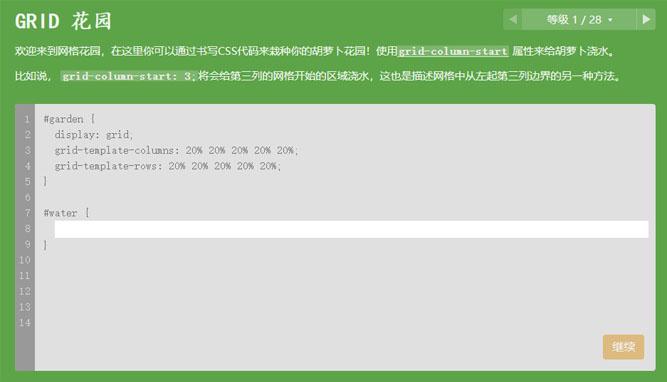
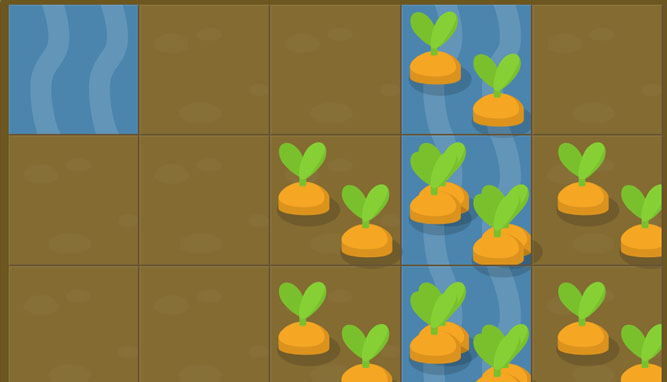
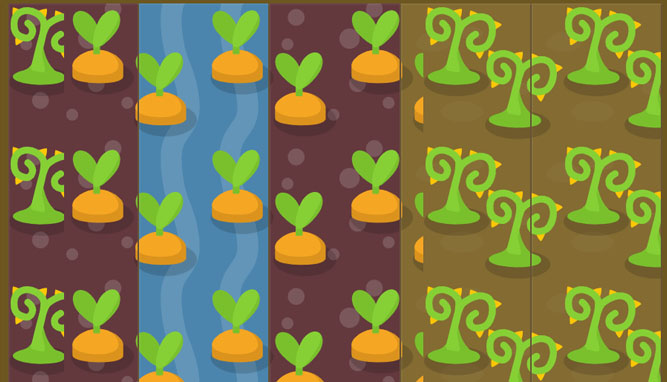
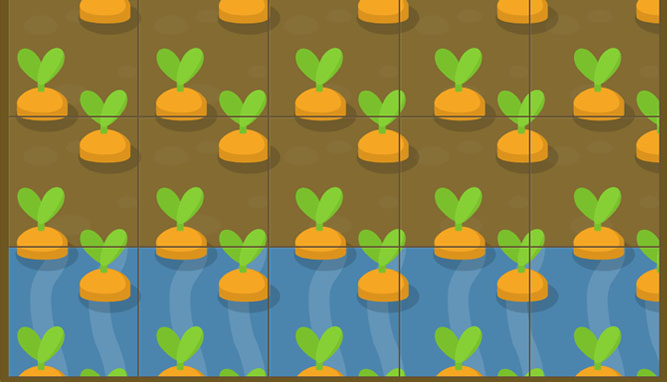
GRID 编程挑战 这是一款介绍使用 CSS 网格在网页上创建布局的基础知识的挑战,在这个挑战中,你必须通过掌握 CSS 网格来浇灌你的胡萝卜作物并毒害杂草,这是一个强大的新模块,使二维网格布局变得轻而易举。使用它您可以定义列、行和网格模板区域。






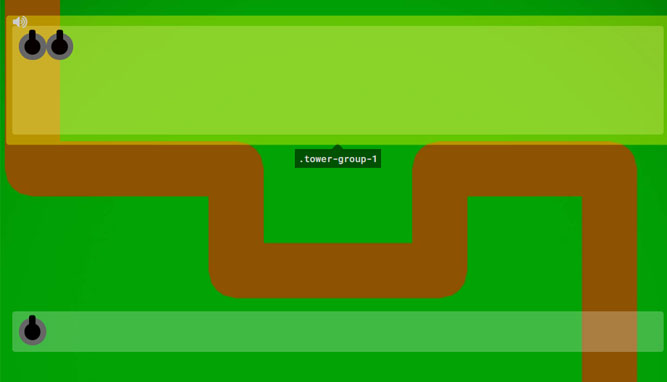
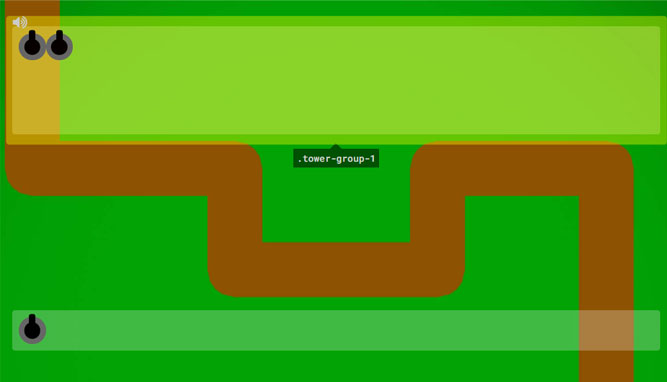
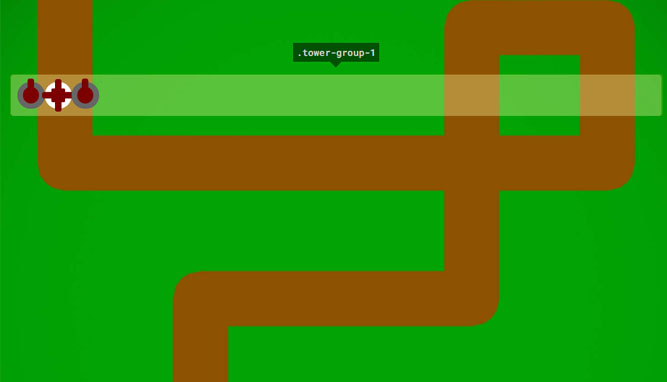
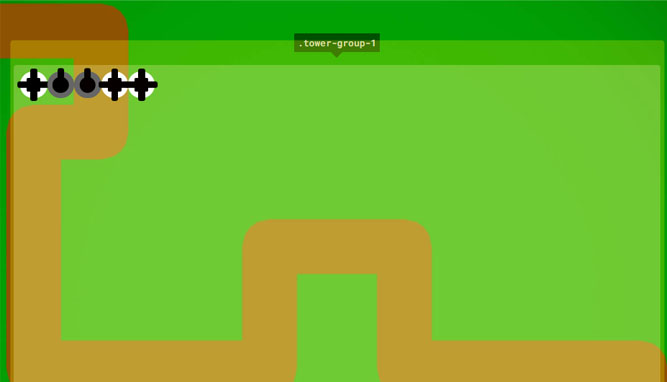
Flex 塔防挑战
Flex 塔防挑战 这是一款通过使用CSS Flexbox 定位的塔防挑战,挑战中保留了塔防挑战原有的挑战方式,并且在挑战中我们用过使用CSS Flexbox 来对我们的炮塔进行移动位置来防守住我们的城池。挑战简单有趣更可以加强对CSS Flexbox 属性的使用,有喜欢的小伙伴可以来试试噢!






JS机器人 编程挑战
JS机器人 编程挑战 这款挑战模仿了超级玛丽中的挑战方式到最后拿到旗子算是完成挑战关卡,不仅如此挑战通过使用Script脚步进行对角色的操作从而获得胜利,挑战中使用黝黑的背景使得玩家有种在黑暗中冒险闯关的感觉。玩家不仅可以体验玩挑战的快乐还可以在挑战中学习JavaScript的使用。





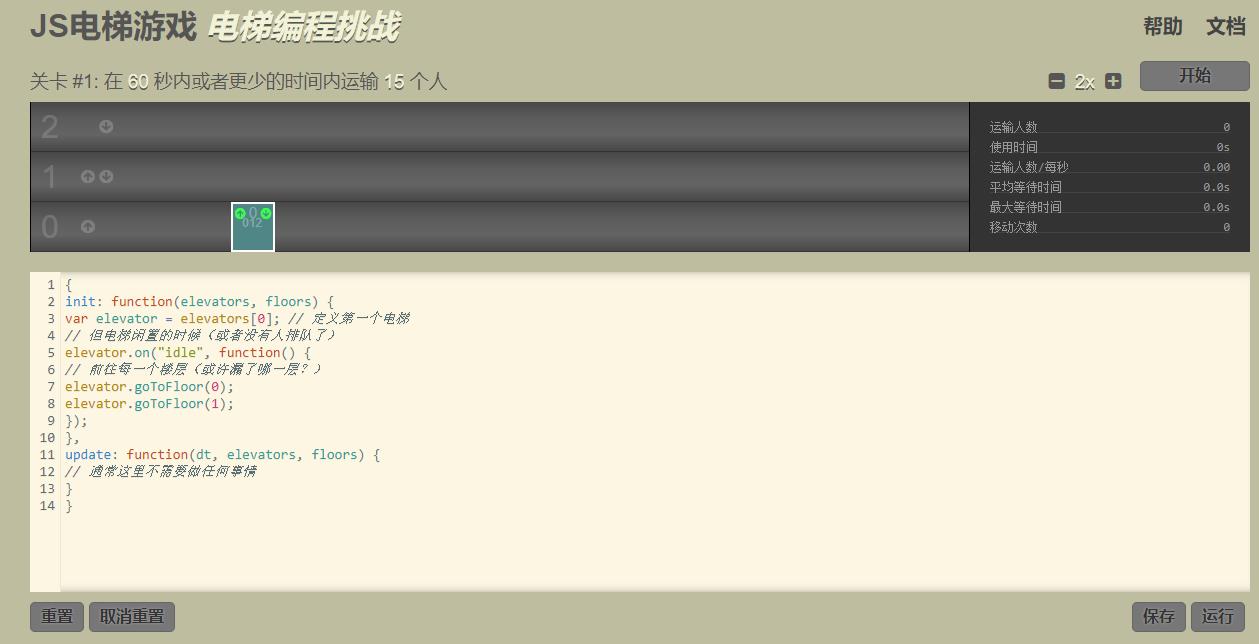
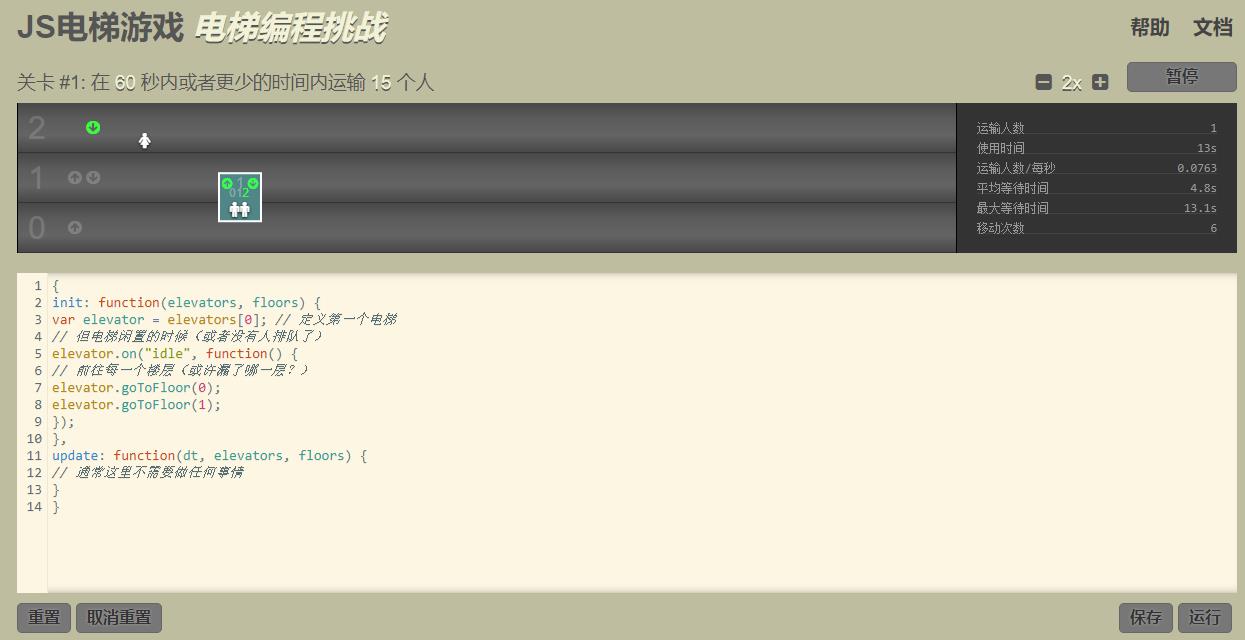
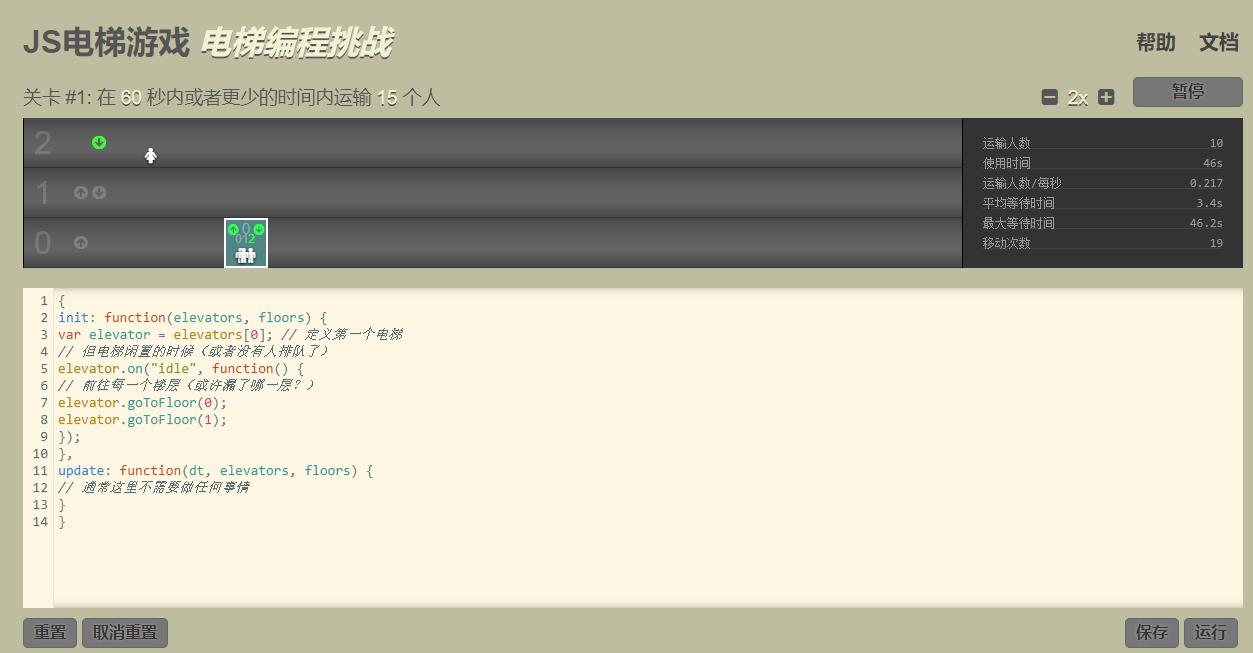
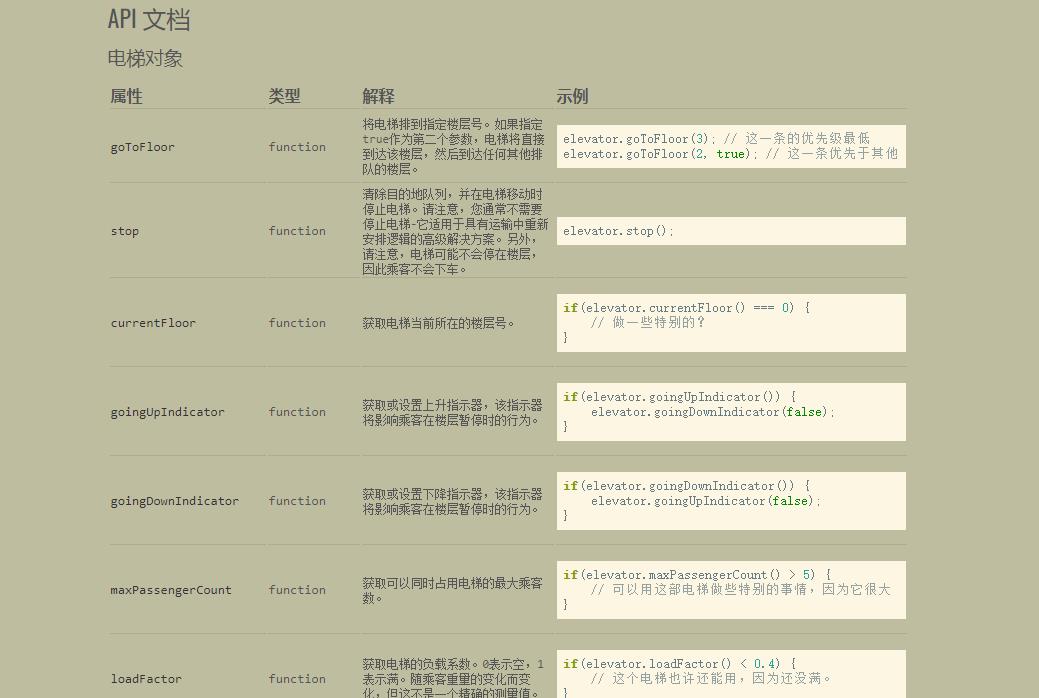
JS电梯 编程挑战
JS电梯 编程挑战 这是一款使用JavaScript进行编码从而实现效果的编程挑战,在挑战中我们通过代码移动电梯的位置将不同的人通过电梯送到指定的楼层,挑战生动有趣更是富有挑战性,不仅如此挑战中我们还可以实时查看运输情况和运输人员需要的时间。





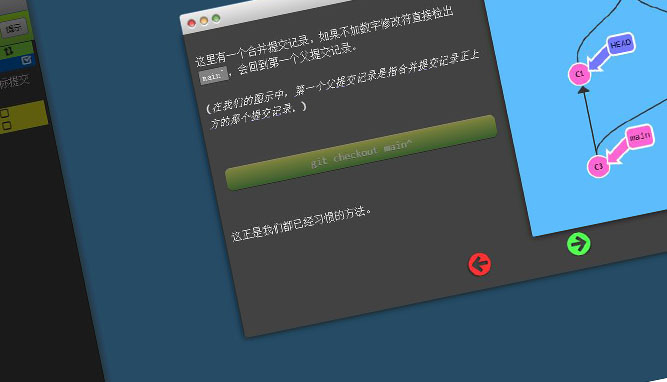
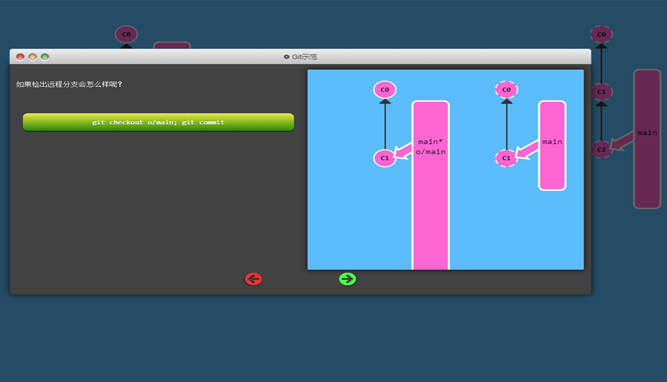
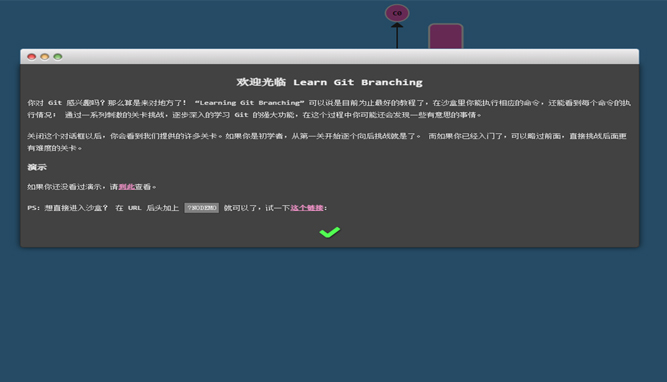
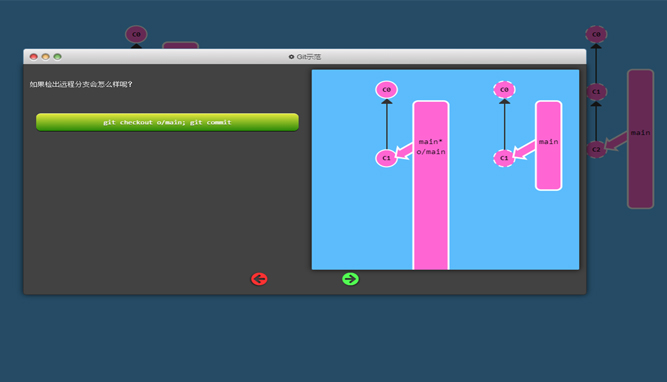
Git 编程挑战
Git 编程挑战 这是一款用于训练 git 中 LearnGitBranching 这个工具的使用方法,挑战的主要目的是通过可视化的力量帮助开发人员理解 git。挑战里这种可视化结合教程和“levels”可以帮助初学者和中级开发人员提高他们的技术。





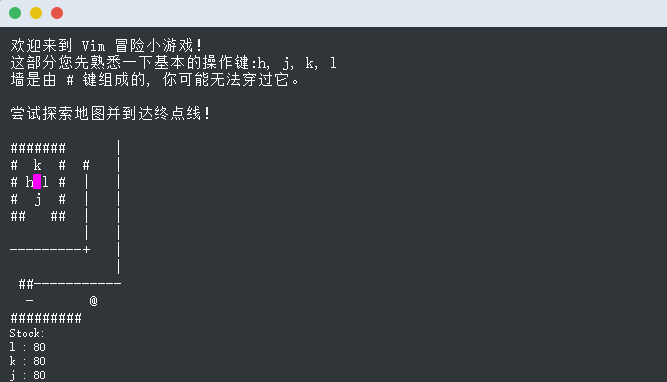
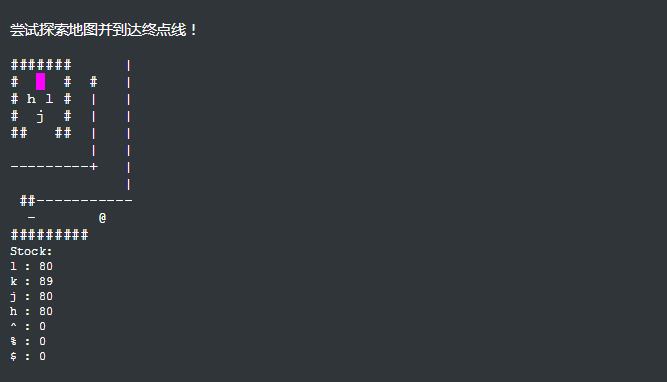
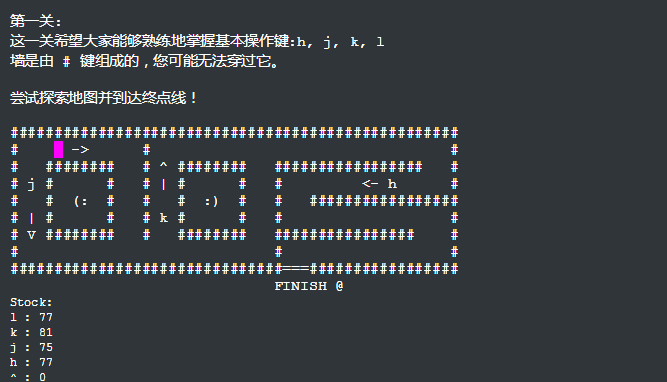
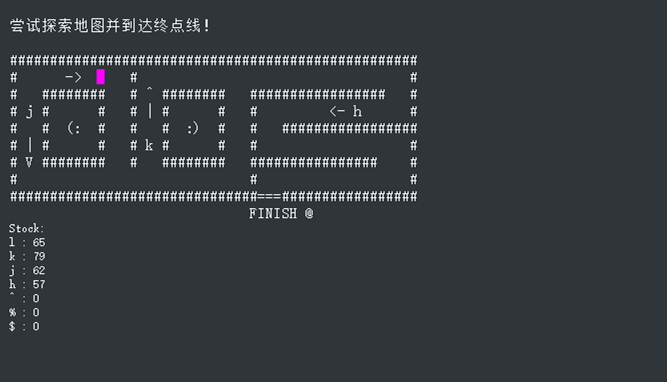
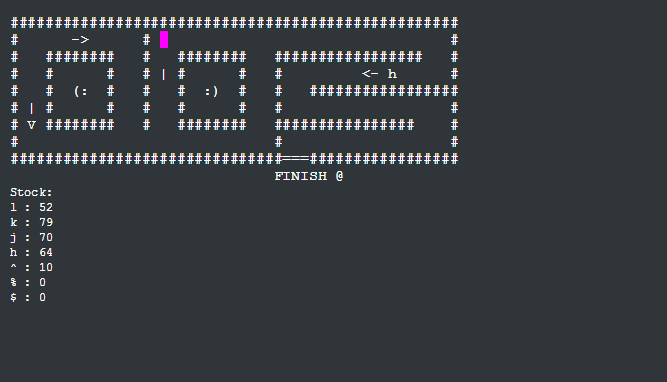
VIM 挑战
VIM 挑战 这款挑战有点类似我们玩过的贪吃蛇挑战和贪吃蛇挑战不同的是在挑战中玩家操控是会消耗操作次数的在次数耗尽之后我们就无法进行移动也就说明我们失败了,而且挑战还是有操作性的,对于有喜欢挑战性挑战的玩家来说是一款很有趣的挑战。





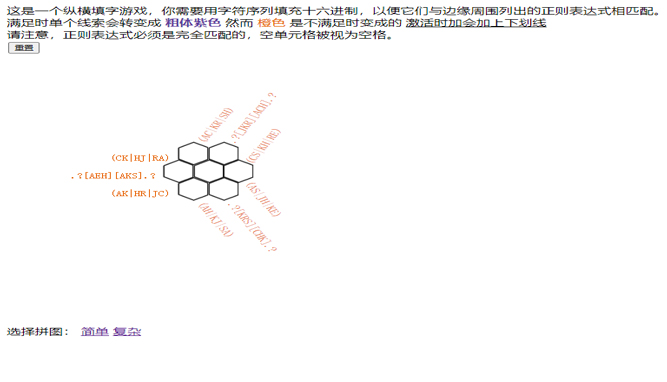
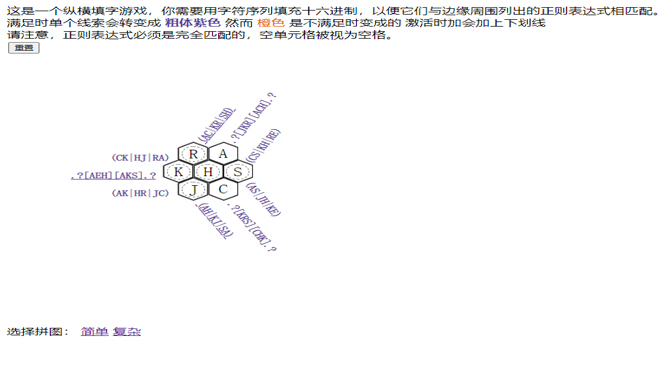
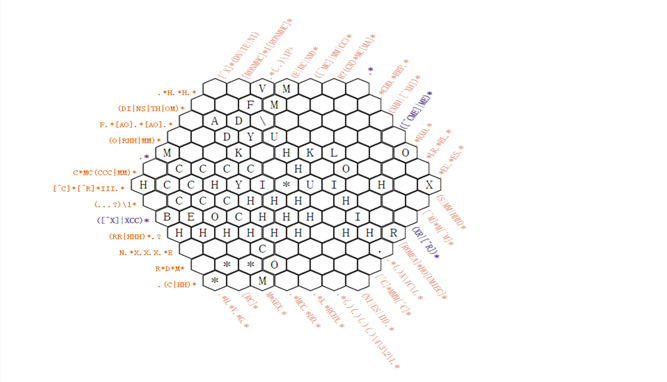
正则 编程挑战
正则 编程挑战 这是一款用来训练开发人员对于正则表达式方法使用的挑战,在挑战中用户需要根据已知解决方案自动检查,并且在挑战中是允许在多个空白处之间进行选择填写内容。不仅可以在挑战中锻炼正则表达式方法的使用还可以提高自己的思维能力。





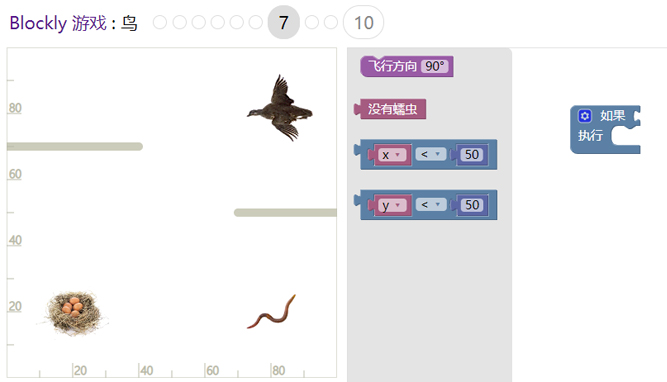
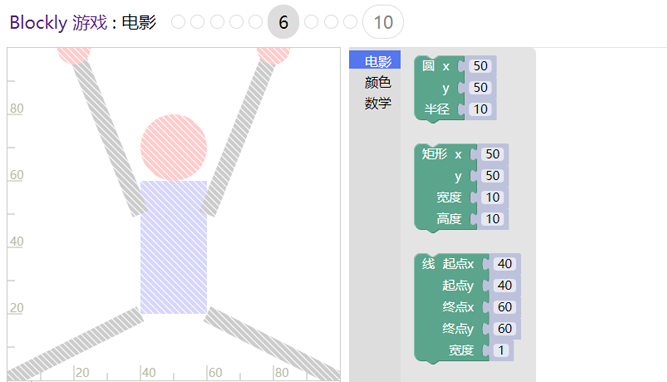
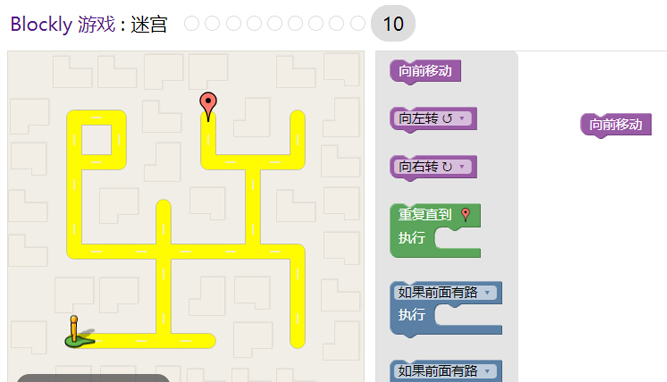
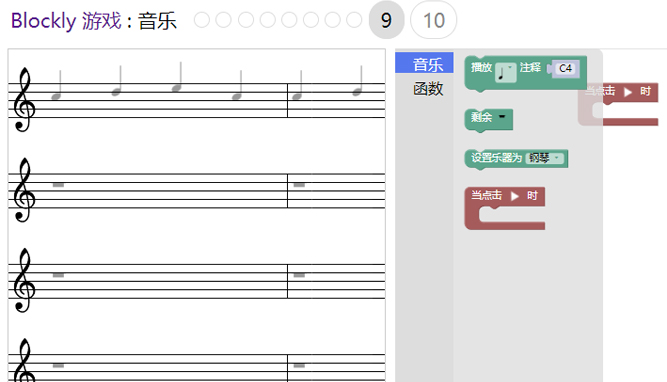
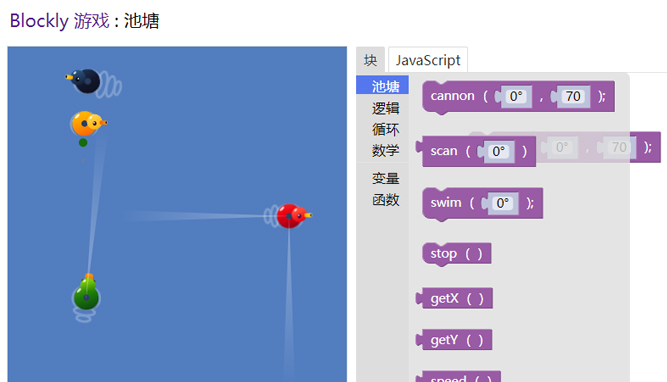
blockly 编程挑战
blockly 编程挑战 Blockly是为应用程序添加可视代码编辑器的应用。Blockly编辑器使用卡合的图形块(后文称图形块为积木,像乐高积木一样,使用者可以自由搭配积木)来表示代码概念,如变量,逻辑表达式,循环等。它使得用户可以不必关注语法细节就能直接按照编程原则进行编程。图形块形式的编程易于初级用户或年龄较小的学生熟悉编程,利用图形块的编程方式,理解编程,实现创意!






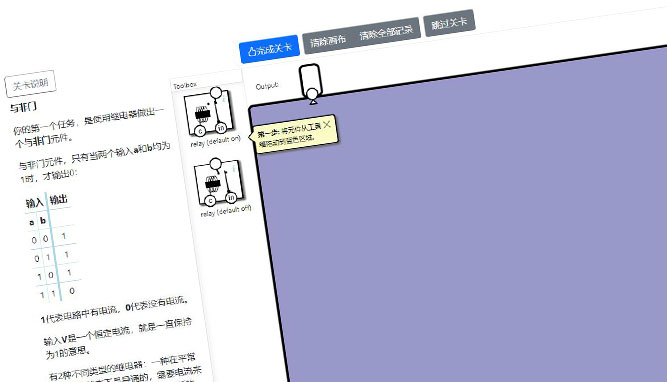
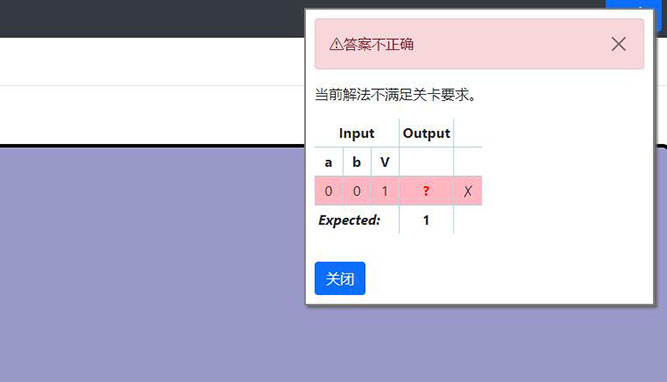
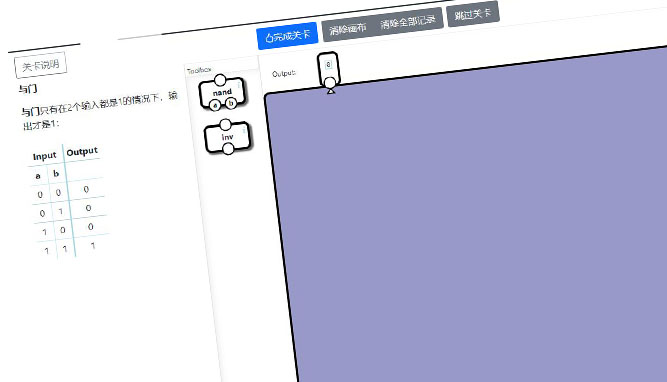
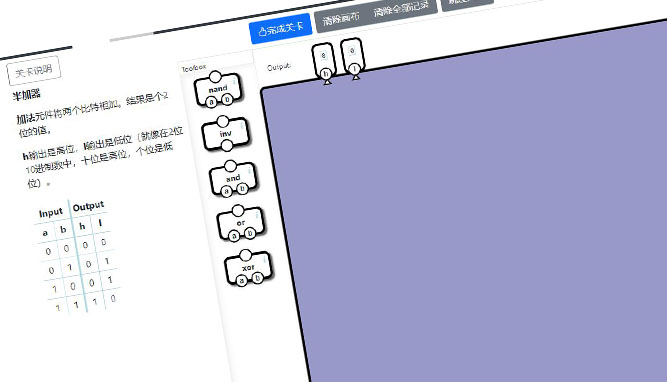
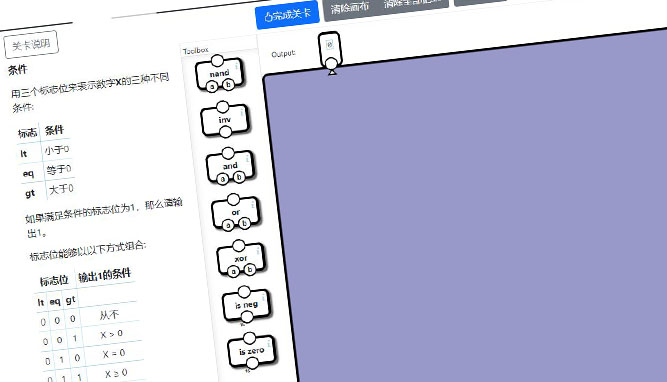
nandgame 编程挑战
nandgame 编程挑战 是一款可以在线练习使用"与非门"搭建CPU基本元件, 主界面是一个“画布”,可以拖放左边的基本元件到上面拼装出新的零件。右边是任务清单,可以打怪升级。每进一关,会有任务提示,完成后任务旁边会有个“对勾”,可以进入到下一关,也可以直接跳到下一关去玩。





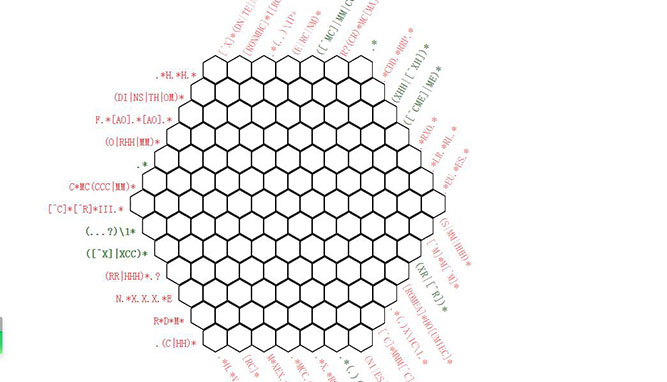
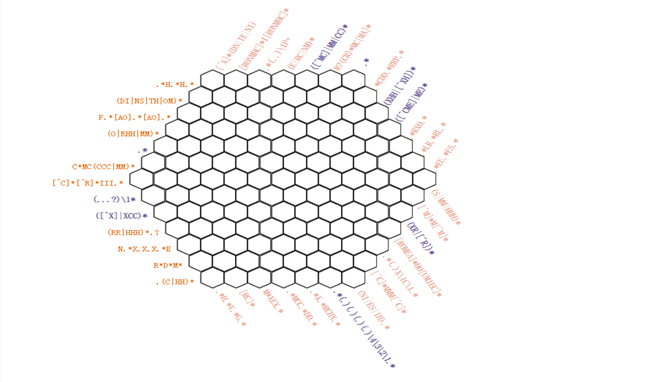
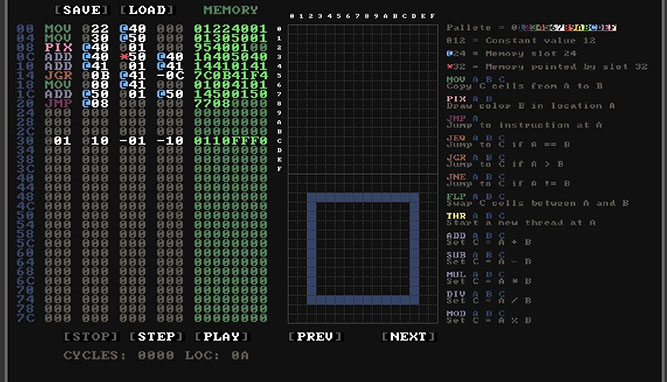
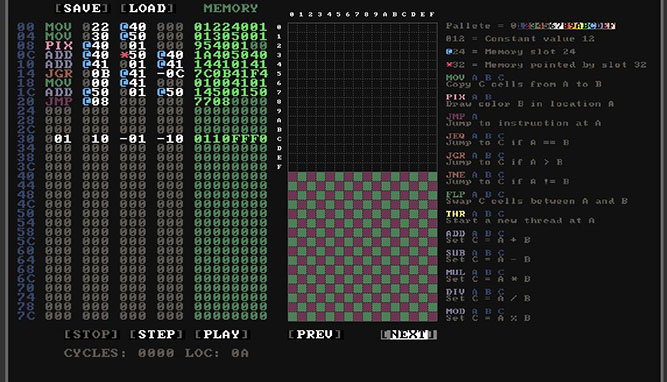
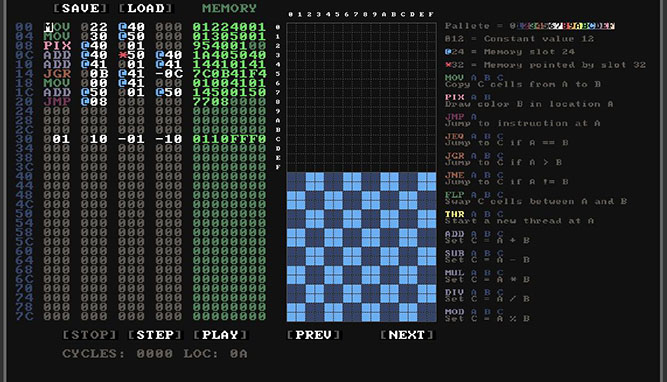
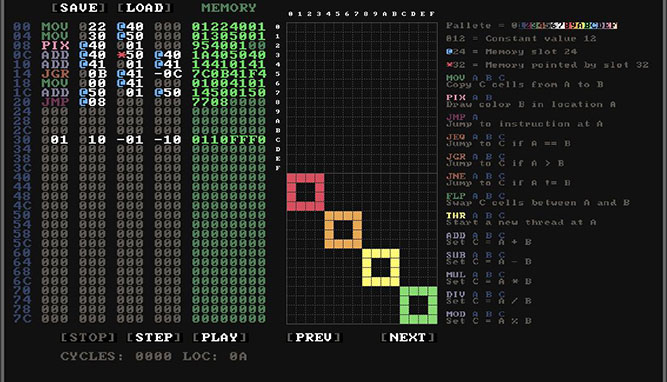
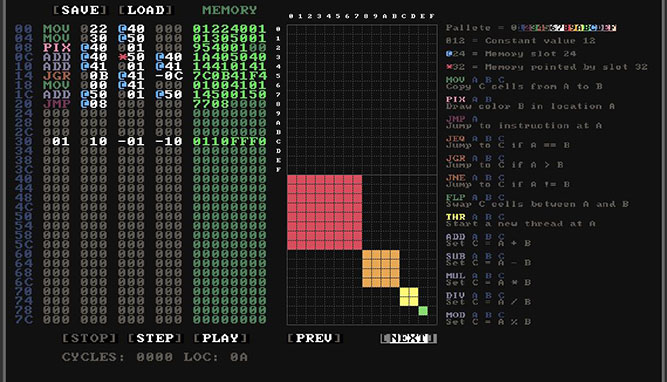
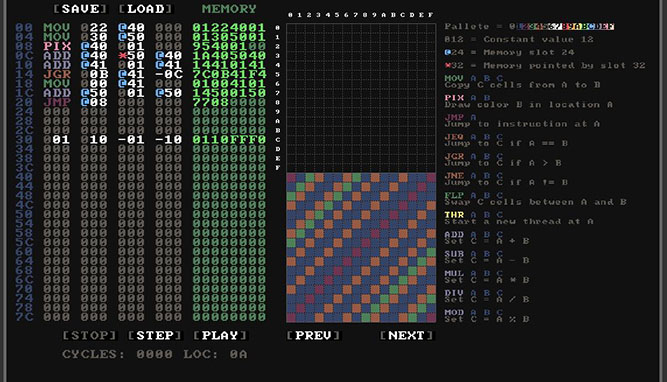
box256 编程挑战
box256 编程挑战 BOX-256 是一款 8 位的虚拟汇编器,它一共有 256 字节内存,16x16的方格显示(16色)。它也是一个编程挑战,玩家可以通过编写和优化代码使其通过图形测试。 玩家的最终目标是通过采用多线程和其他优化技巧,使用尽可能少的 CPU 周期或代码行来实现给定的图案。






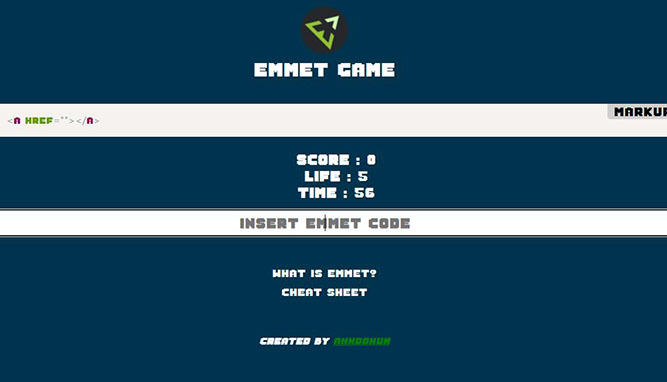
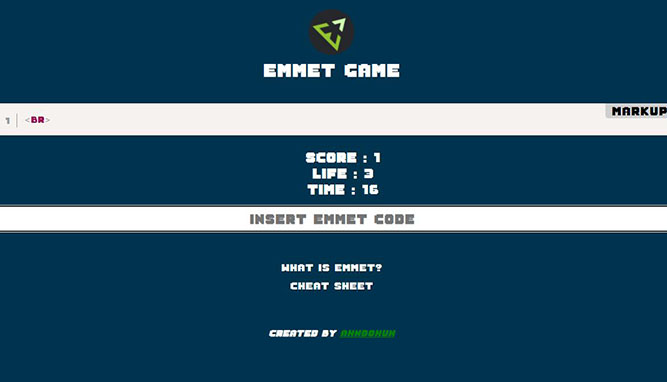
Emmet 编程挑战
Emmet 编程挑战 Emmet—写HTML/CSS快到飞起
在前端开发的过程中,最费时间的工作就是写 HTML、CSS 代码。一堆的标签、属性、括号等,头疼。这里推荐一个Emmet语法规则,让你写的时候爽到飞起,能大大提高代码书写,只需要敲一行代码就能生成你想要的完整HTML结构,下面会介绍如何使用。
Emmet是一款插件,只要能安装他的编辑器都能使用,大部分编辑器都可以使用该语法规则,我们平时开发的Sublime Text、Eclipse、Notepad++、VS code、Atom、Dreamweaver等等编辑器都可以使用。通过挑战能让你更加熟练使用Emmet